

An innovative e-commerce experience
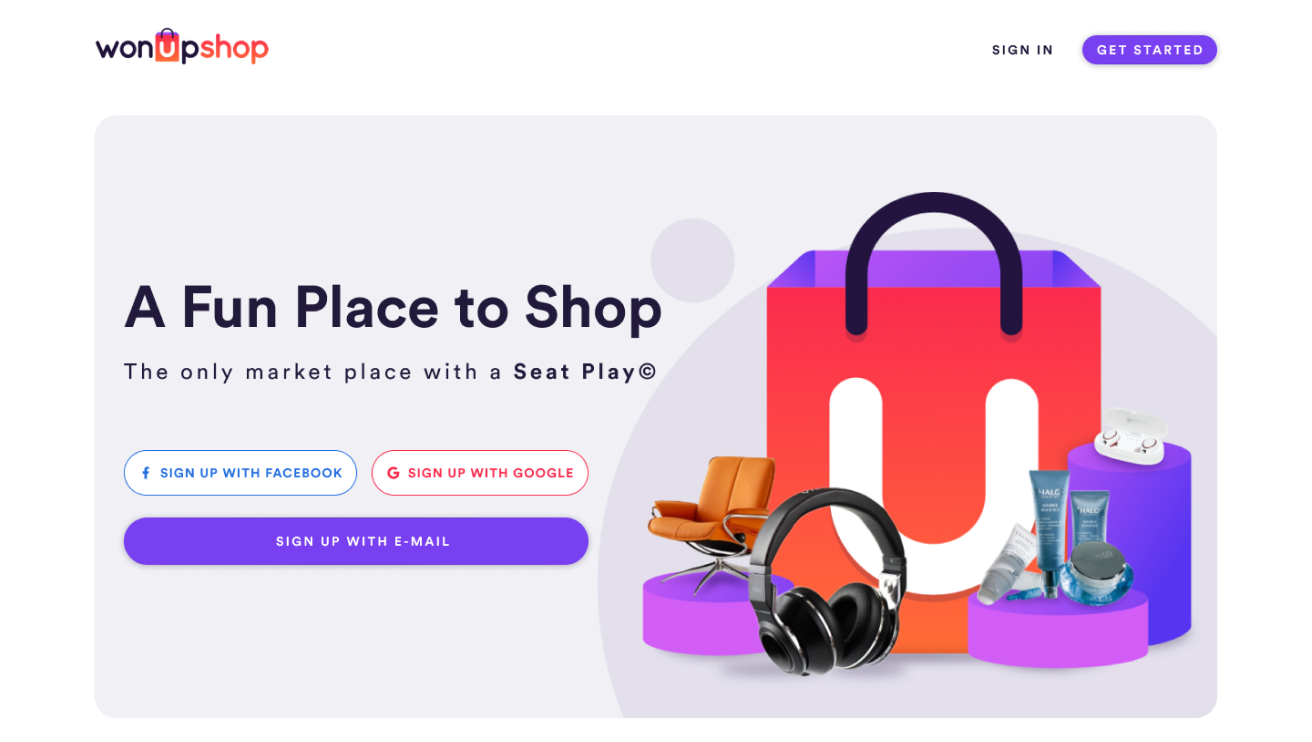
This Canadian startup is adding value with a 2 in 1 E-commerce solution. The first one is a platform to foster local businesses, the second, a gamified method to deliver great discounts. The true challenge was to design two solutions in one product with a short deadline.
Figma
Miro
2020

Design Process
Stage 1
Along with stakeholders we performed a remote workshop to align the business and user needs within the product. To make sure we were following the best design practices for e-commerce we also performed a secondary research and features benchmark.
Stage 2
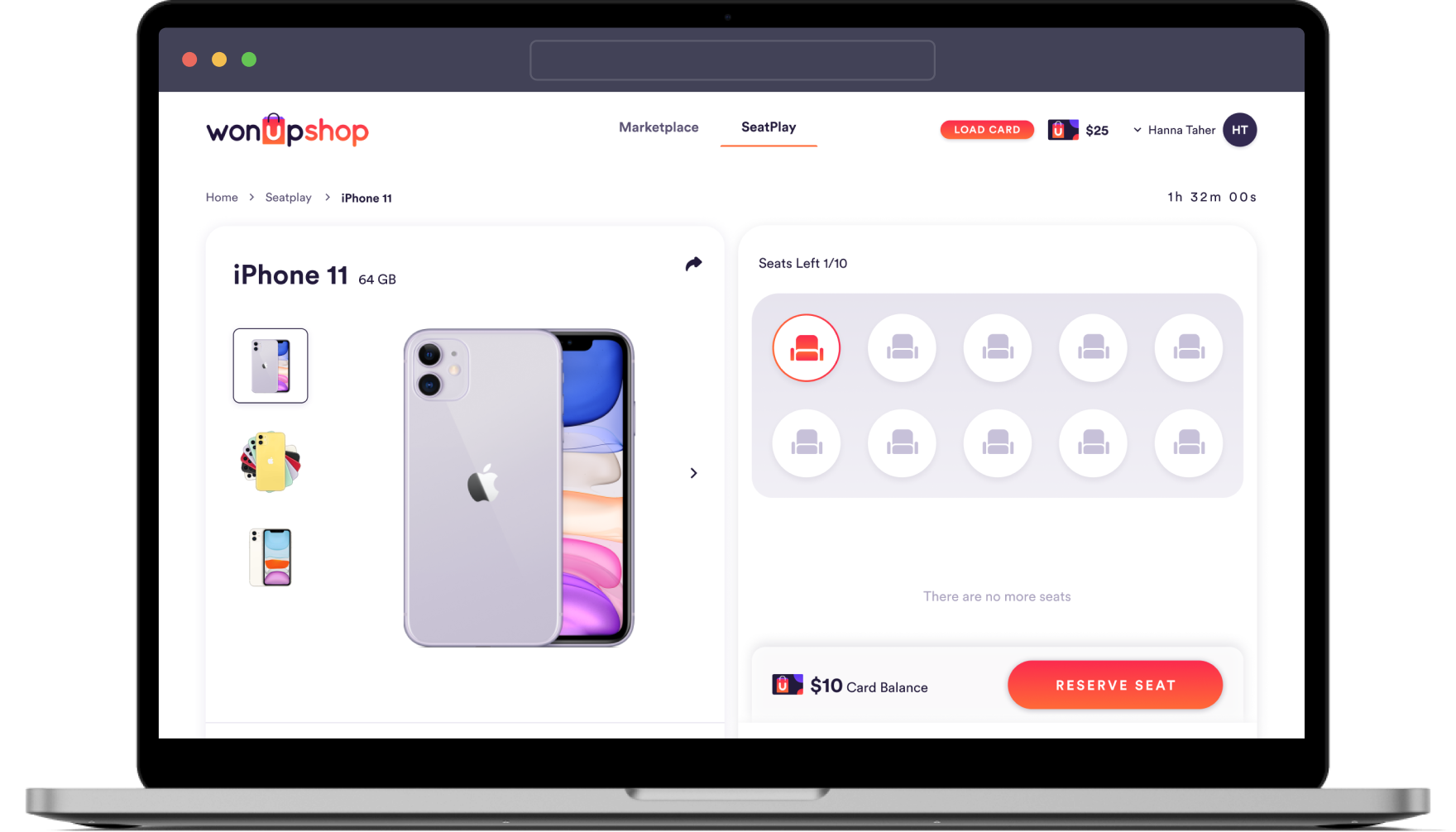
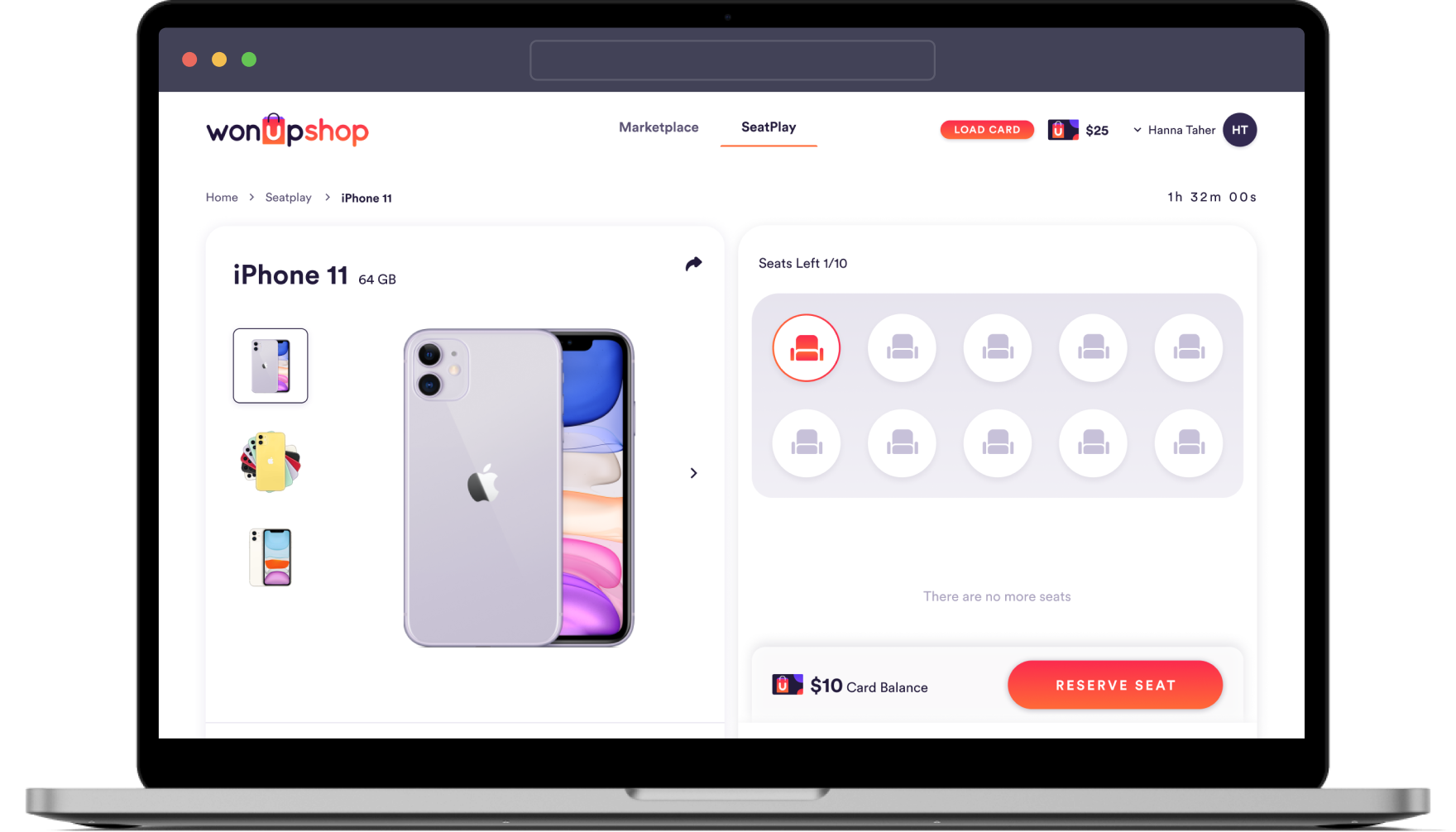
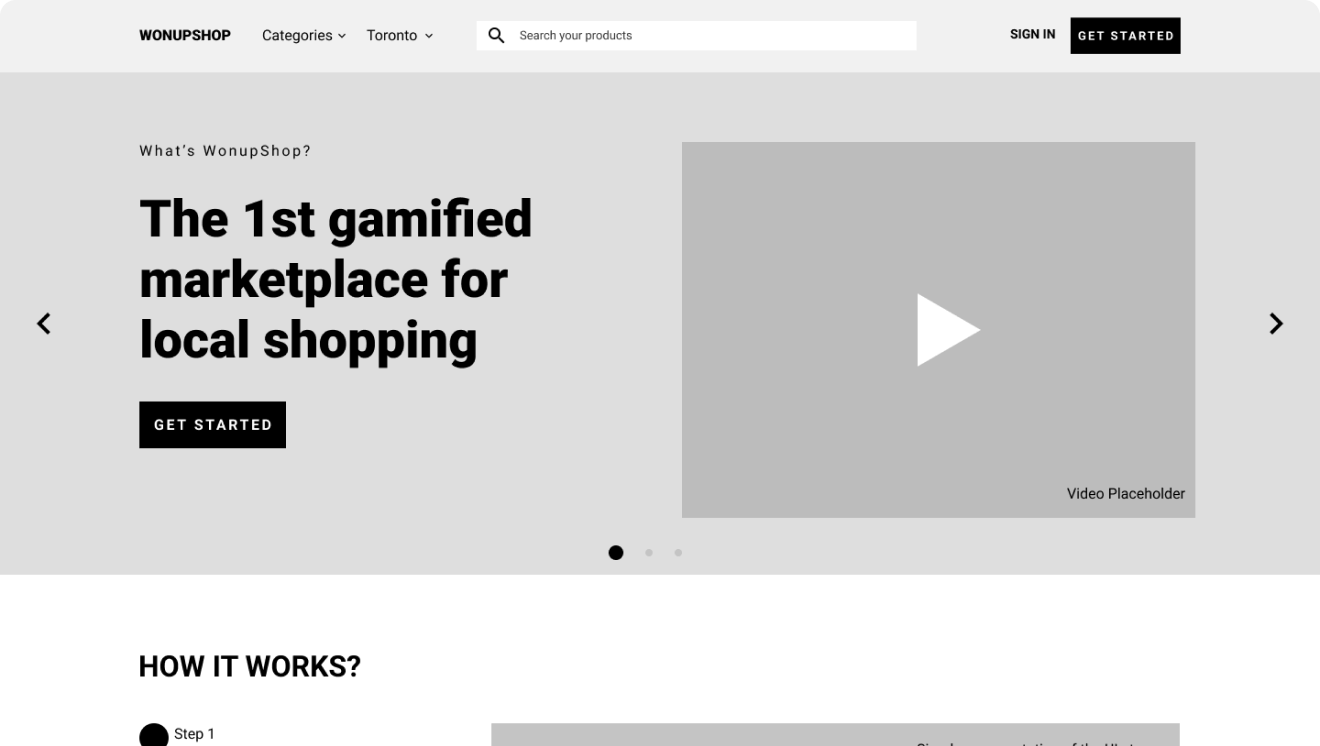
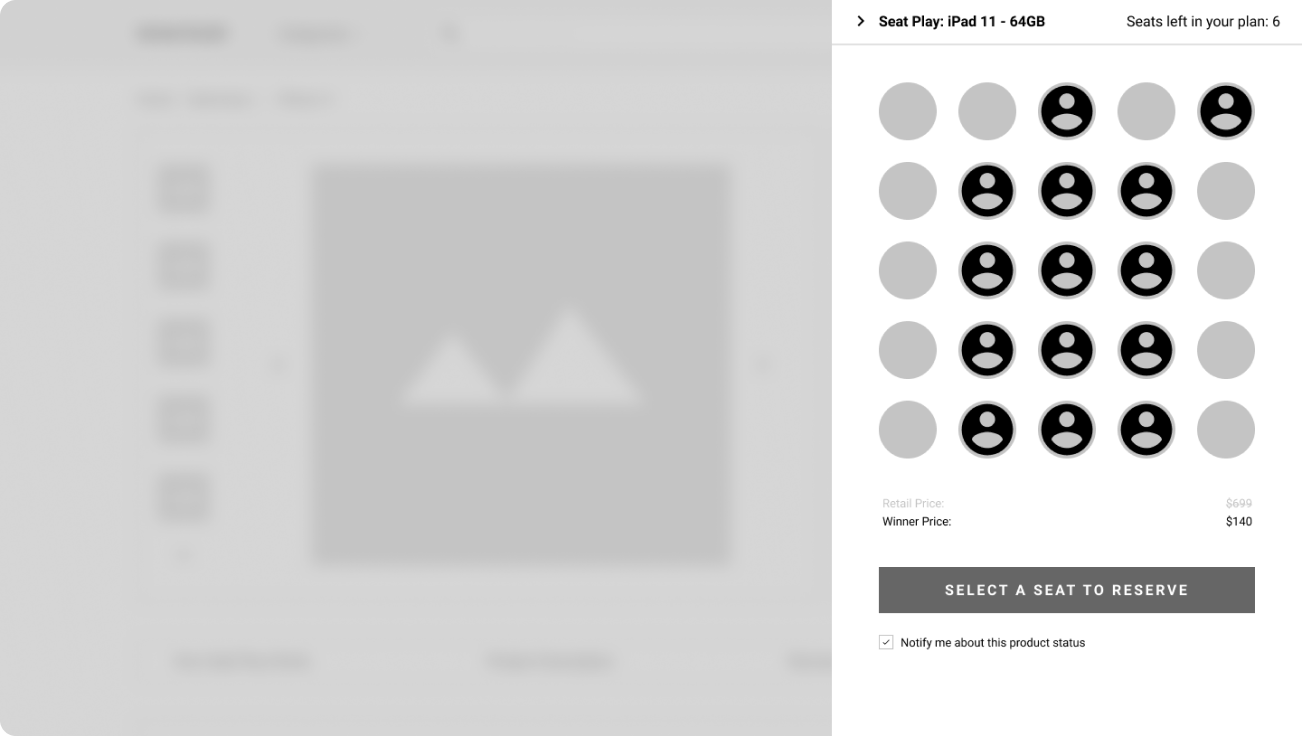
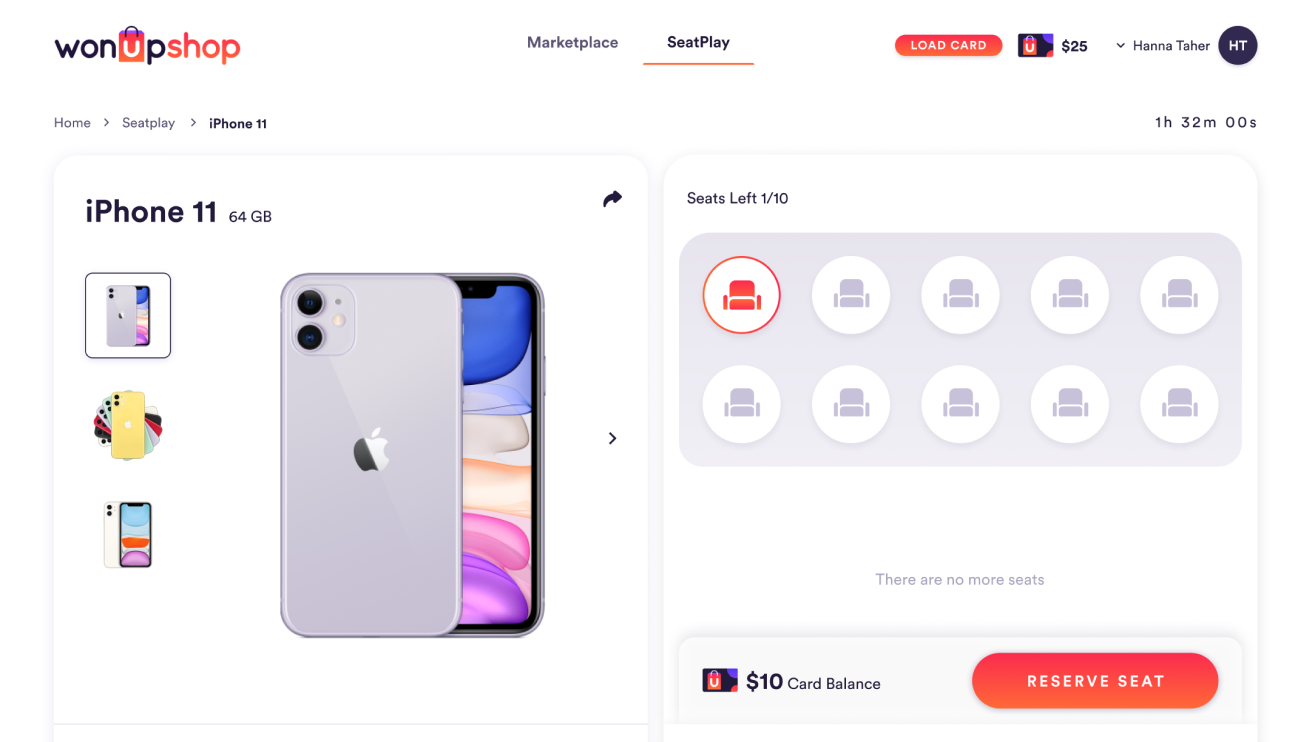
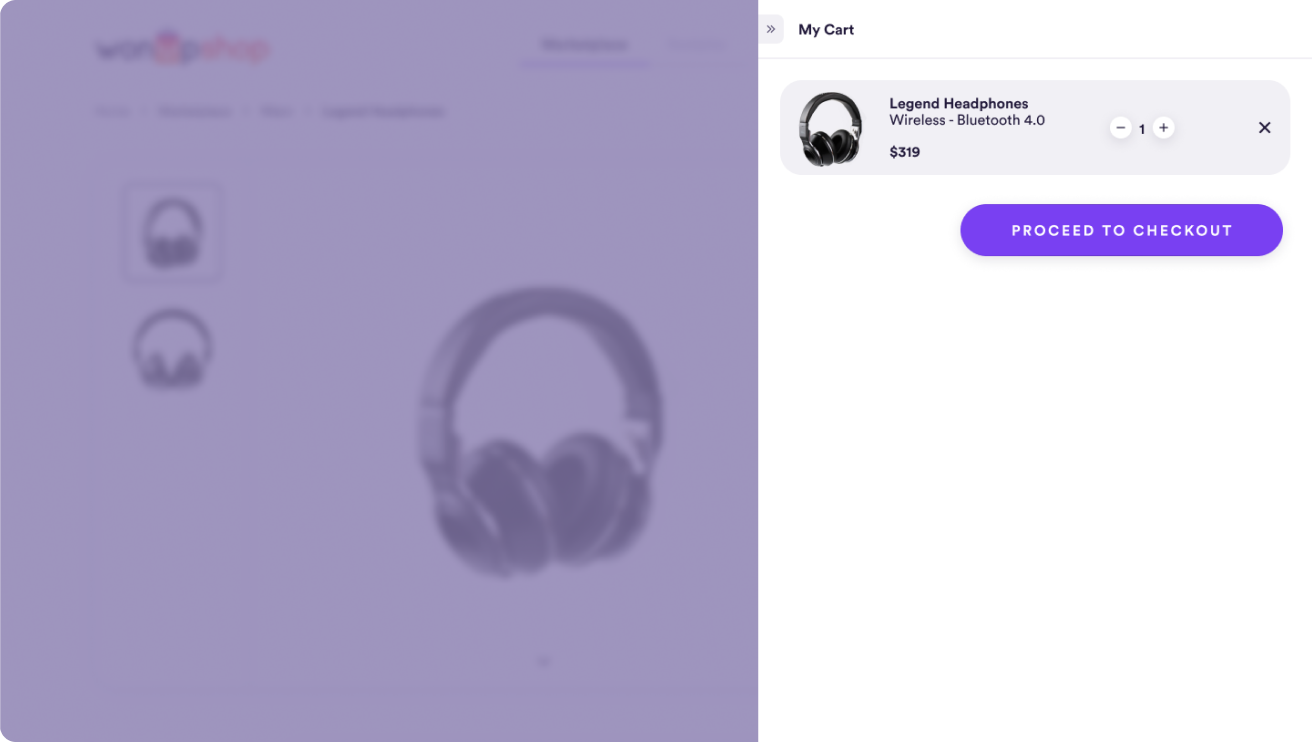
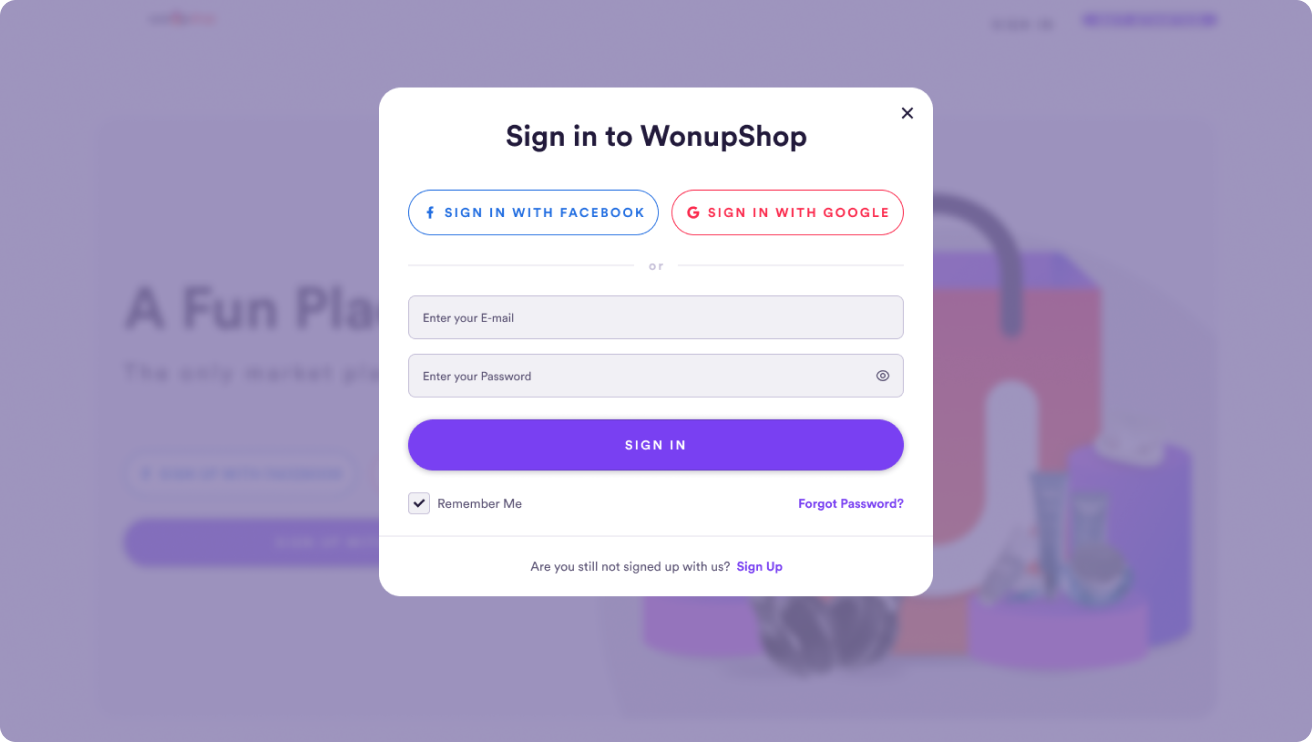
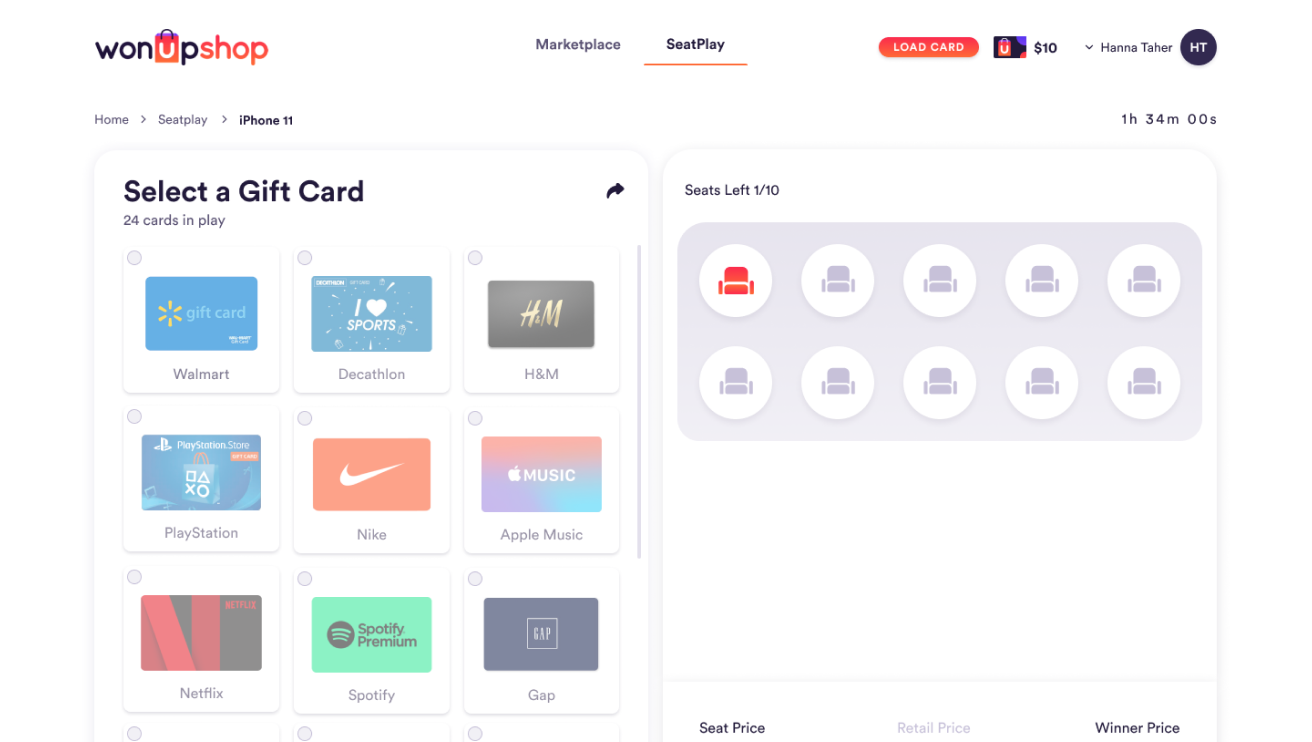
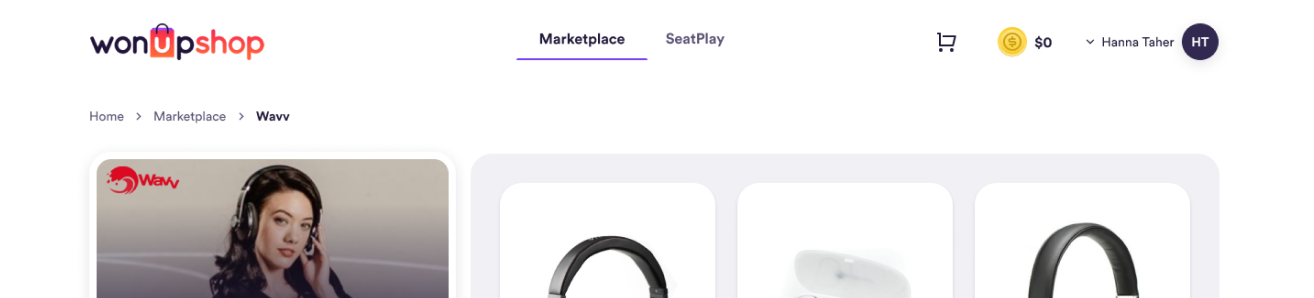
We organized all the findings on a customer journey map. Then, we used HMW questions to start ideating on solutions. Finally, the local solution was a marketplace: a familiar space where local businesses could have their own e-store. The discount solution was SeatPlay a place were on-line shoppers can reserve seats to win great discounts.
Stage 3
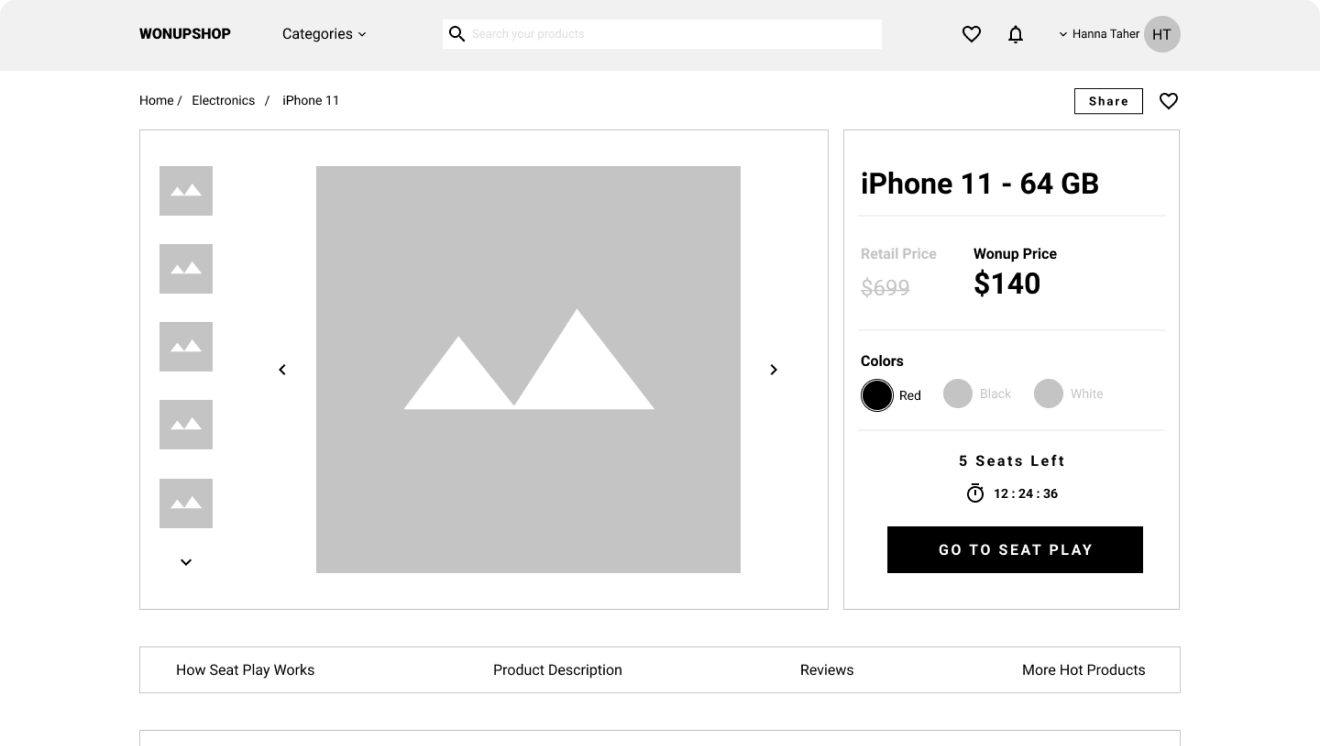
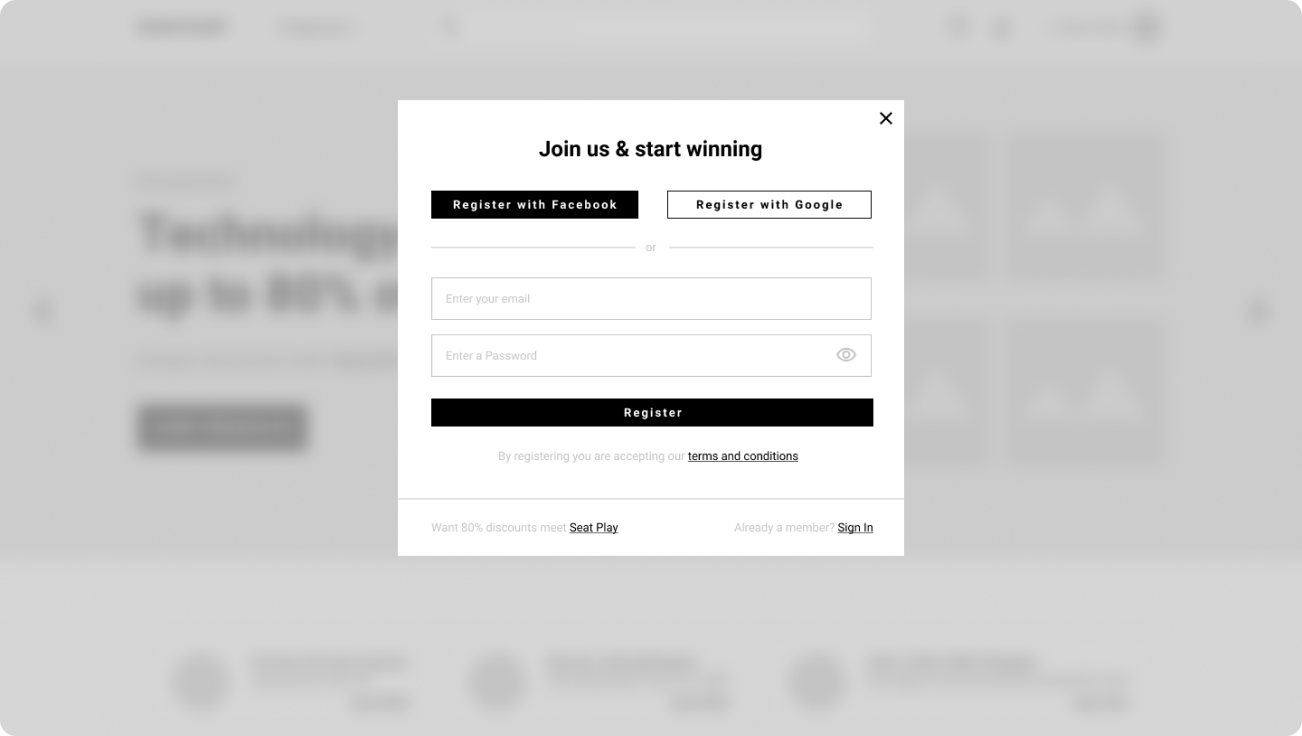
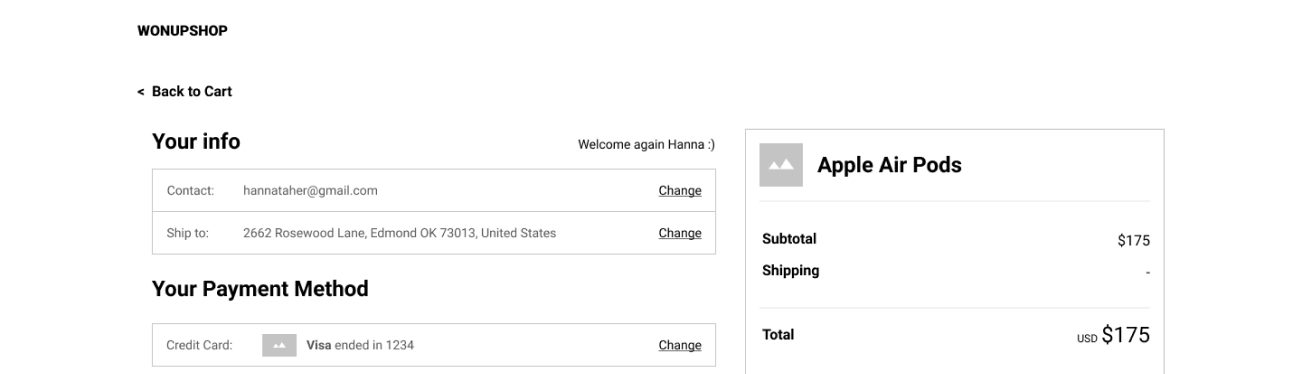
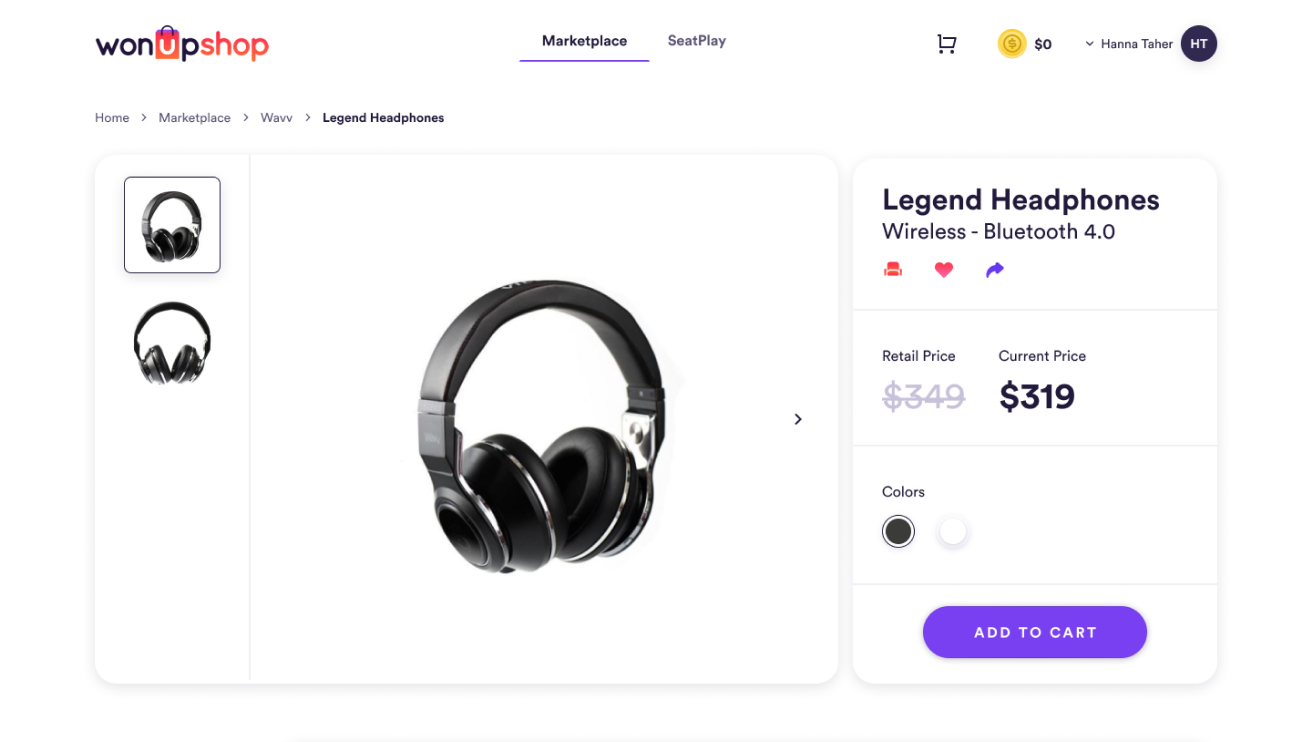
I sketched quick ideas on paper to clarify key screens, then, the wireframing stage started, these screens were done using Figma.












“I’ve been working with Carlos since 2012 he has helped our company with the best of both worlds UI and UX as well as branding, he is an amazing professional.”
Founder & CEO