
Let’s improve UX and business with design thinking
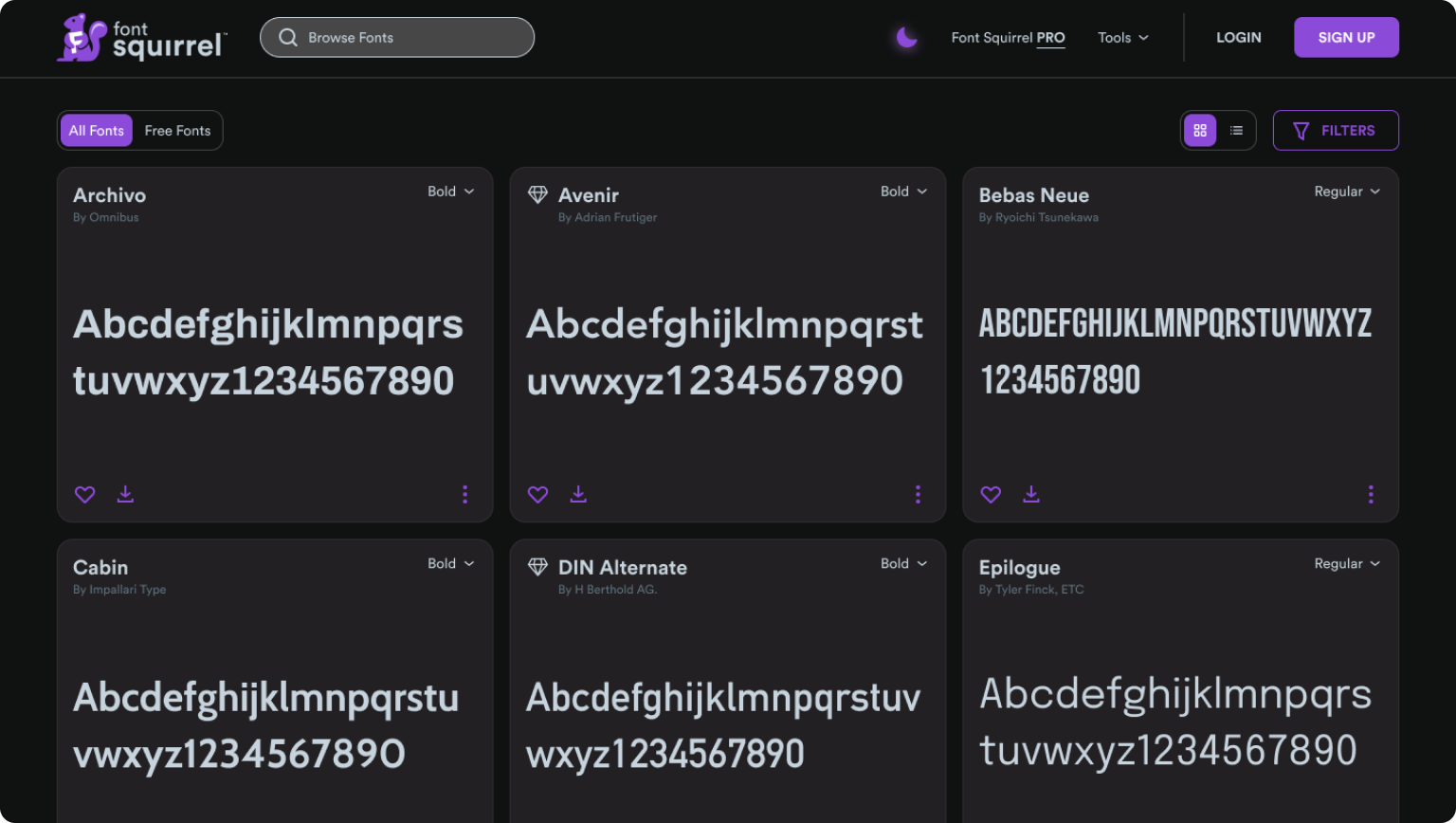
Recently I went for a typographic hunting process and eventually landed on fontsquirrel.com, I was instactly taken to my junior designer years, but, I found the website outdated, in other words I saw an amazing re-design opportunity, not only focused on improving the aesthetics but reimagining the UX and business model.
Figma
Miro
2021

Design Process
Stage 1
I interviewed 5 designers from different backgrounds, to make sure the proposal included different pains and needs. I also performed an expert review to identify potential usability problems and finally I worked on a simple patterns benchmark focused on selecting, filtering, modifying and purchasing content.
Stage 2
Two user personas were created; with different needs, pain points and opportunities and a journey map for each one to understand the font finding process, here’s an example:

I found three insights as principles that will drive the entire ideation process:
Stage 3
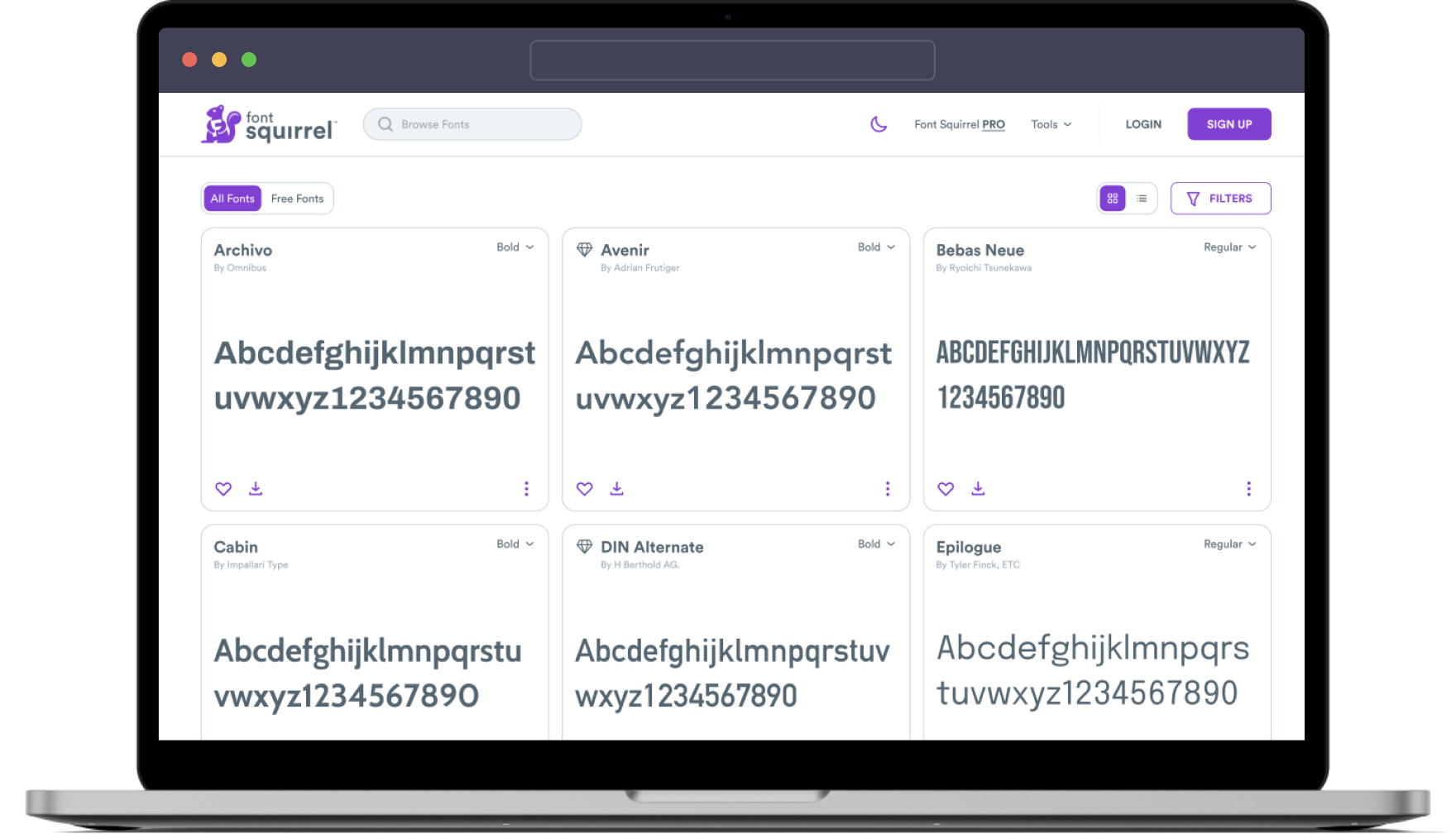
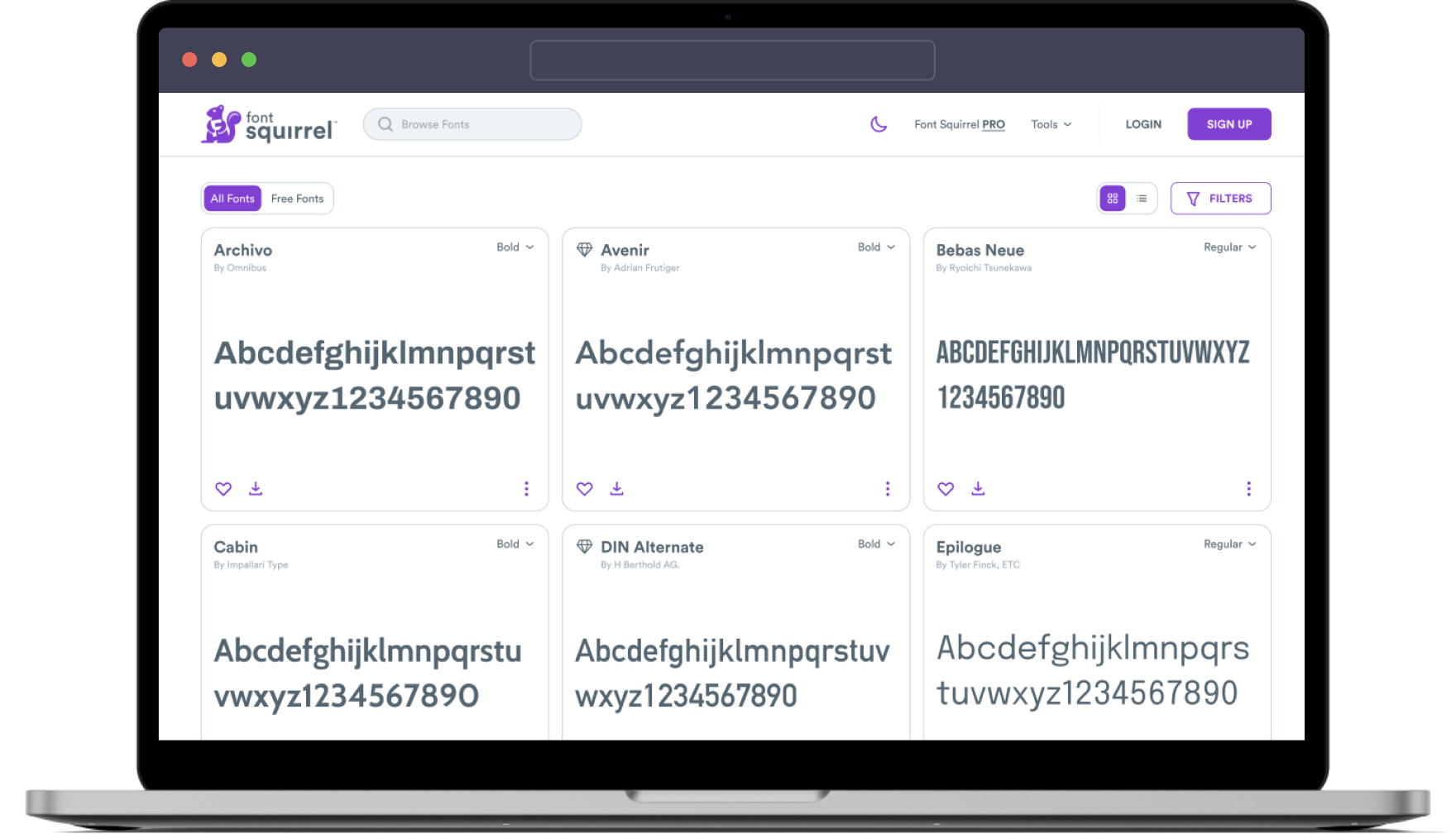
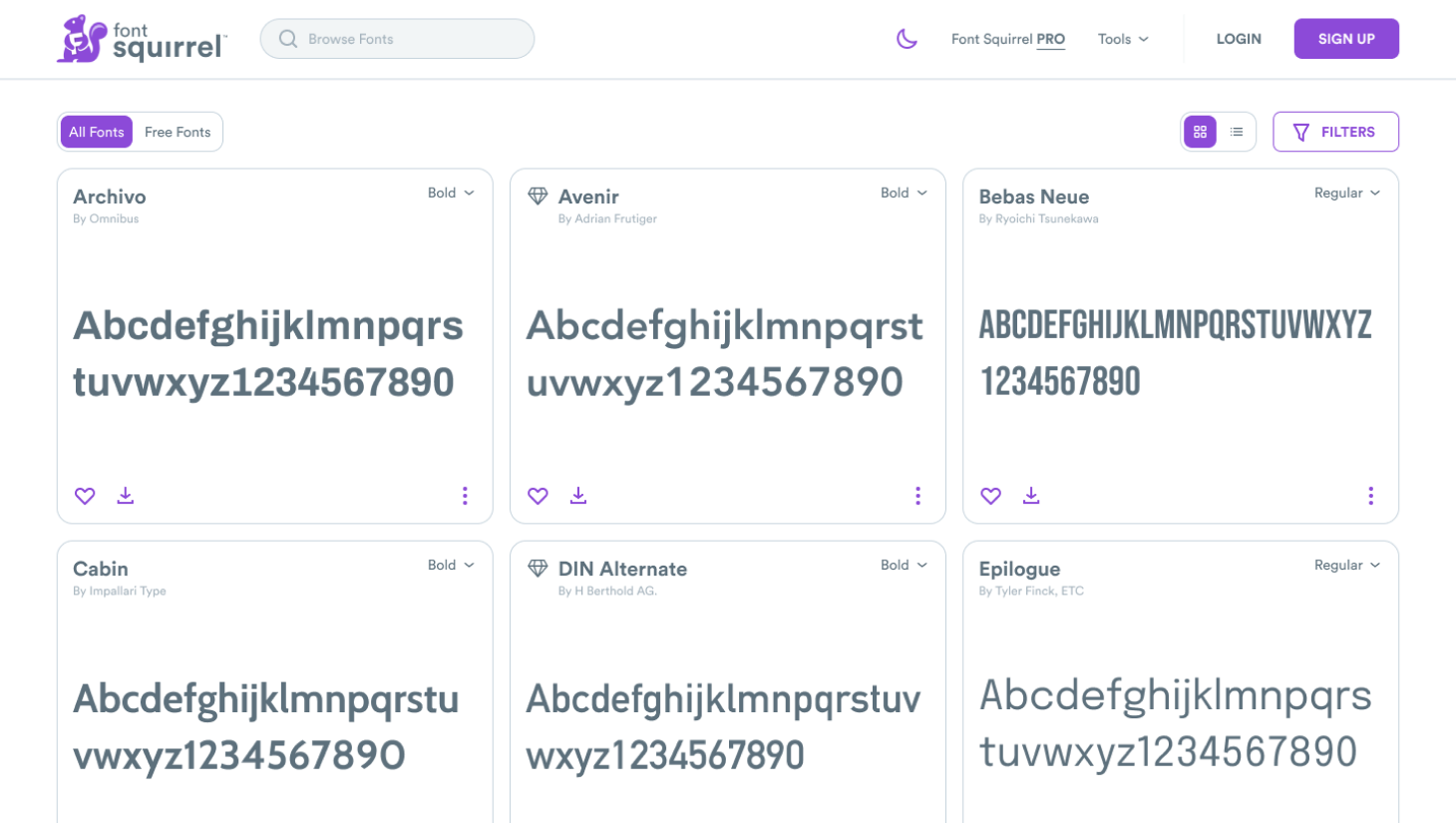
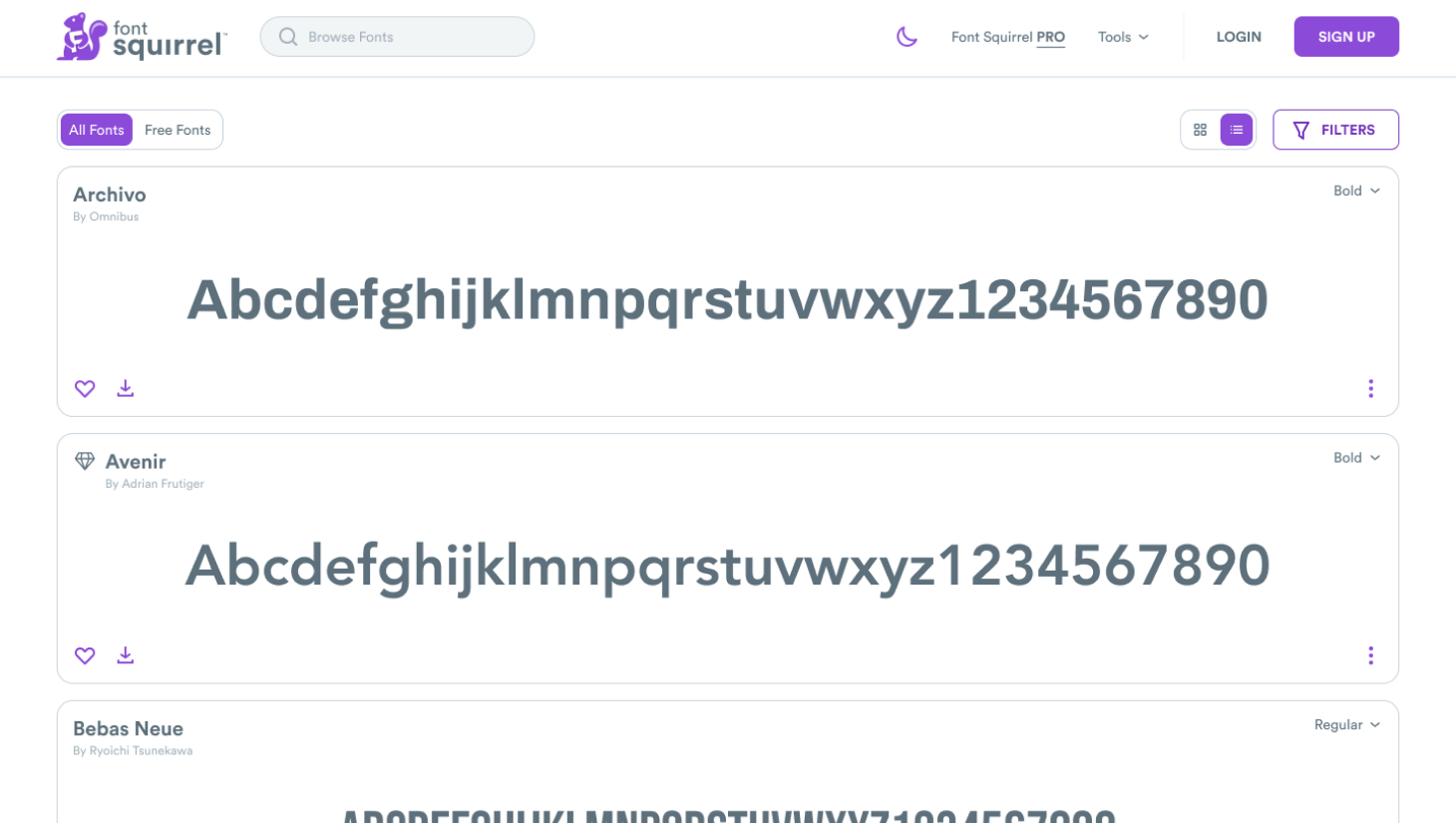
After the understand and define stages, I sketched rought ideas of solutions on paper before jumping to the brand and UI re-designs, here are the results:
• An iso-type that can be rendered better on all sizes required, given that this is a digital business.
• Fresh and modern color palette
• Readable typeface

• Clean and trendy style, a experience that designers will love
• Improved navigation and filters
• List and card view to preview fonts seamlessly


• Research shows that most designers like to work at night so dark mode is relevant

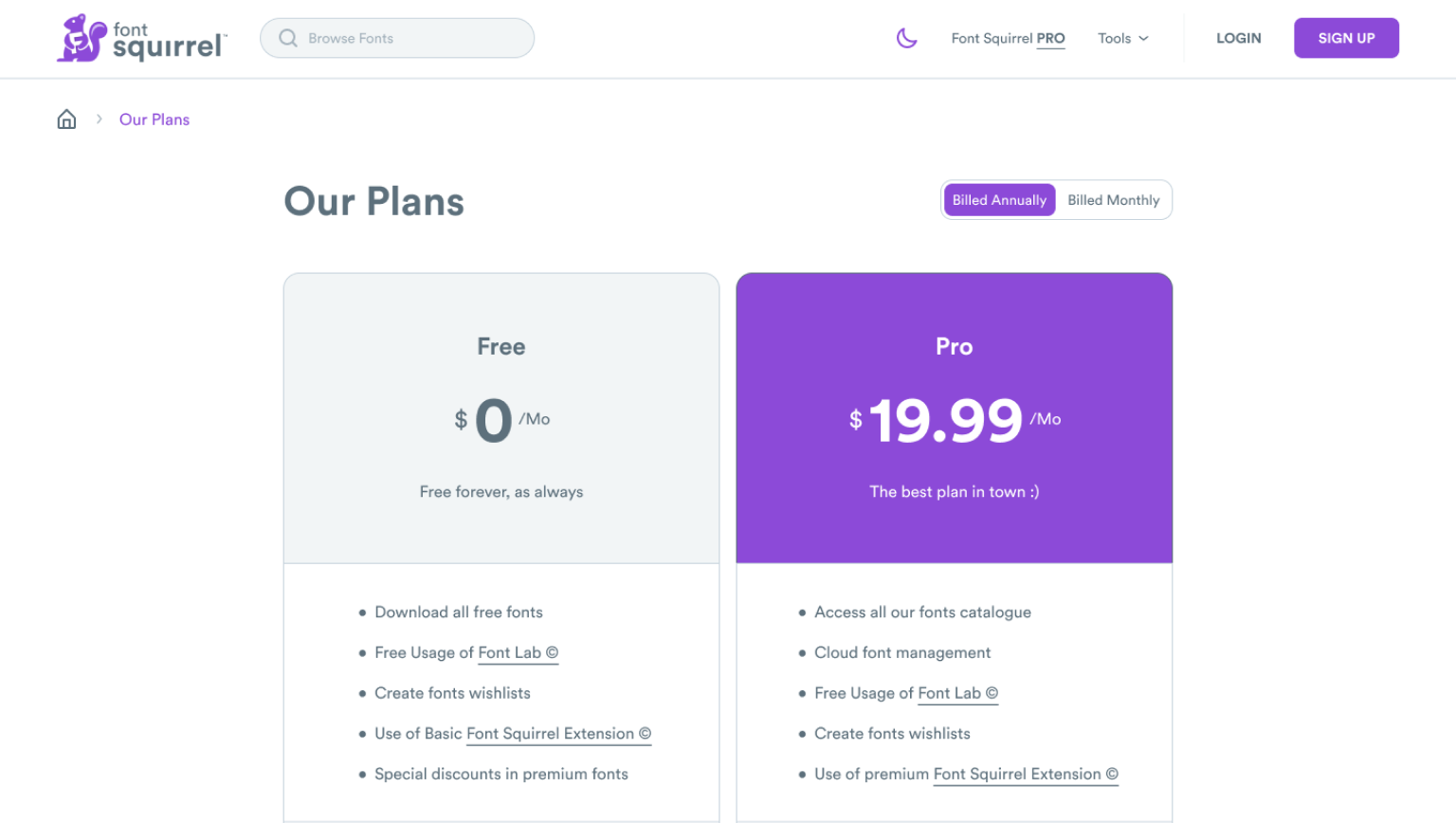
This is the business solution, designers will pay a monthly fee to have a multiple advantages like:
• Have cloud space to activate or deactivate fonts without the need of downloading them
• Use an unlimited amount of curated premium fonts
• Use the premium Font Squirrel Chrome extension

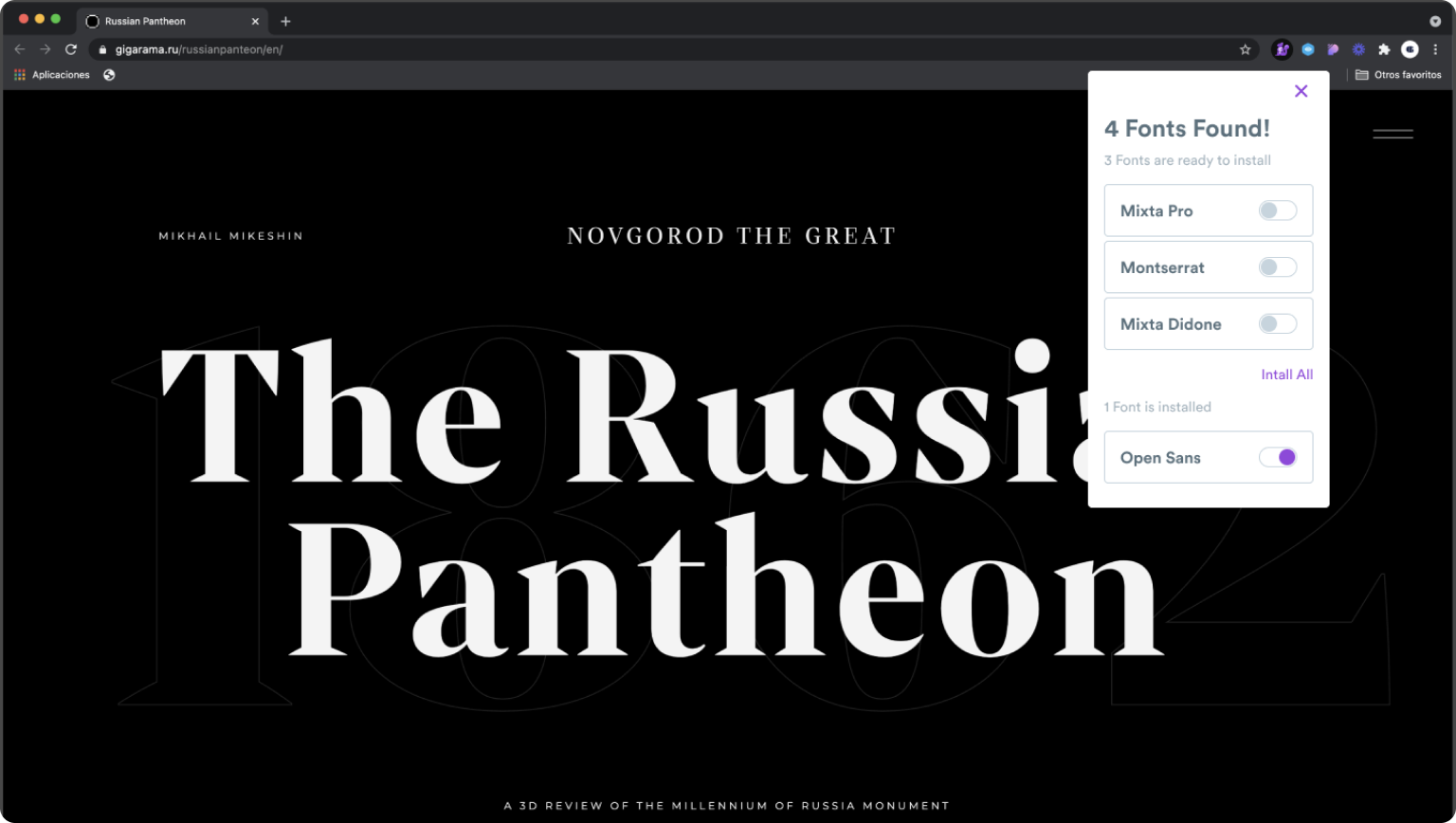
Created to disrupt the font market as well as providing meaningful data about new font creators, trends and popular typefaces. Data always brings the right tools to engage users.
• The user installs this extension in the browser
• When an interesting font is spotted, it tells the user what font it is, if FS has that font in the database, it can be activated immediately, if not, it is going to be added to a queue, when the font is integrated to the product the user will be notified.

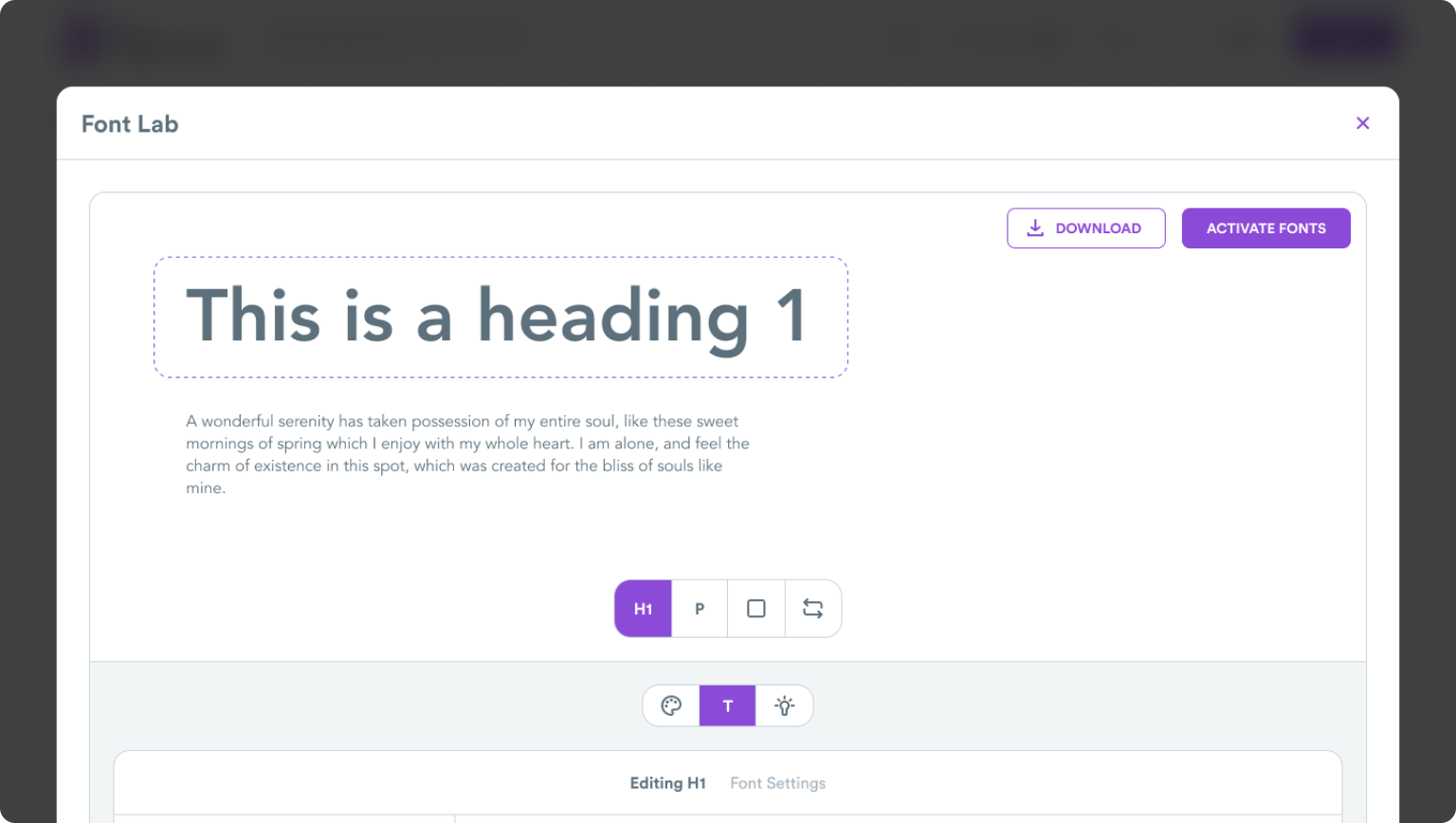
A space to try fonts in different visual contexts and make an informed decision before a potential purchase.

“I’ve used Font Squirrel in the past and to be honest I hated the website, so I moved to different options like Google Fonts. When I tried the new experience, I enjoyed it a lot,
I’d see myself using this quite often.”
Interviewed designer